網站變變變!新一代網頁製作技巧,你知道了嗎?

- 撰文者:
- 2016/01/05 瀏覽數:5949
網頁設計,它不僅僅是圖像與文字的現實表現,也可以做為每一項事物或形象的具體表徵。
有些人會問,它到底是什麼?
它是不是就是一張利用瀏覽器開啟的圖像?
還是它只是一些圖案或文字拚湊起來的內容?
我想,網頁設計,它是一個能夠可以利用圖像設計、運用排版的方式,來表達體現目標的一種方式!!
在2014年開始的「響應式設計」,它的出現,又再次將網頁設計開啟了新世代!而2015年,也將會有不同的設計作品,不斷地運用這種手法,設計出更多更新穎的網頁!
「響應式網頁設計(Responsive Web Design)」,它是以HTML5與CSS3.0的結合設計為主。它的優點是在製作網頁設計時,不需要同時製作出多種符合不同介面的圖像,或是文字設計,而是直接以網頁語法來設計製作,與傳統的表格式網頁設計有很大的不同。

而傳統的表格式網頁設計,它是利用HTML的語法來進行網頁排版,它可透過像素比例或是百分比的方式,來指定要製作的樣版,而且在不同的瀏覽器或裝置上,就必須製作符合其規範的網頁,是非常花費時間與成本的。
以下圖為例,它是一個利用「表格式網頁設計」,所製作出來的網站,它在桌上型電腦上查看時,是非常便於操作使用的網站,但若改以手持式裝置,進行瀏覽時,則就必須不時地移動手機畫面,是較為費時的;但若該介面能跨瀏覽器裝置使用,則相信它的網站瀏覽使用率,必定是相對地增加的。
.jpg)
響應式網頁設計,它的設計能同時跨瀏覽器及裝置進行網頁瀏覽,是一項具突破性的網頁設計技術。
而在這種響應式網頁設計出現後,還出現了另一種簡約風格的網頁設計方式,就是所謂的「扁平化設計(Flat Design)」,在這2種設計碰撞後,所產生出來的網頁除了比以往的更具簡潔外,也同時更能適合不同瀏覽器的瀏覽操作。
而使用這種扁平化設計有幾個重點,由於它不需要製作很多花俏的圖樣,就能以最簡潔的樣態,呈現出來。首先,它不需要做過多的圖像特效,然後它是透過簡單的圖形區塊,來做內容的版面規劃,並且利用色系間的區隔方式,來讓瀏覽者能夠一眼就能看清楚,提升網頁閱讀操作的能力。它設計UI的元素,都是利用大量的色塊,進行版面編排,再結合字體做一設計,提供給瀏覽者更好的操作體驗。
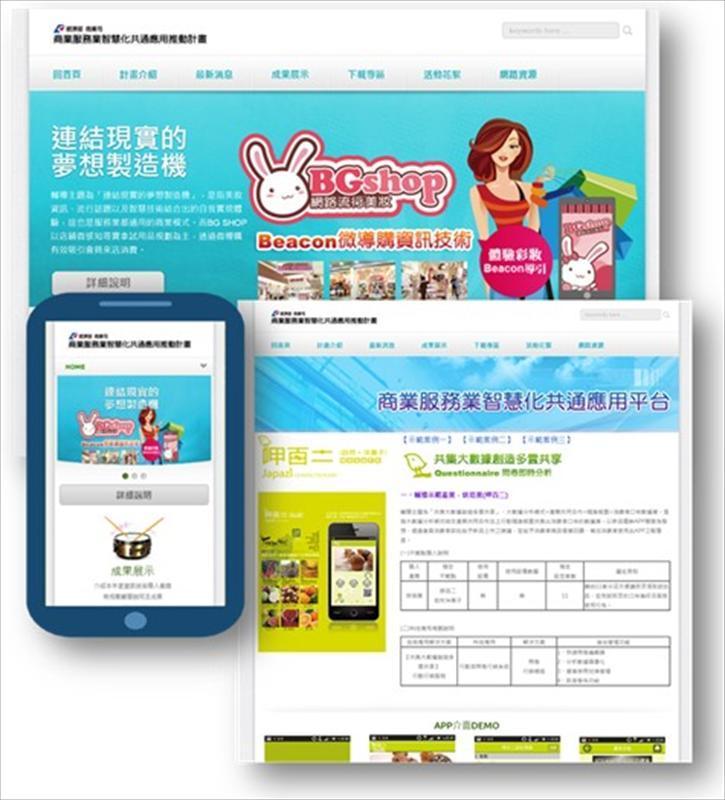
以下圖的網頁設計,就是以扁平化網頁設計的概念進行製作。利用不同藍色色系間之差異,來凸顯單元功能間之不同,除了色系的選用外,再加上單線條的ICON設計,一方面不會讓整體視覺過重,另一方面也可以讓瀏覽者直覺地知道該單元的功能,最重要的是讓瀏覽者在一開啟網頁後,能快速地進行操作使用。

另外也有一些新的網頁設計手法,像是內容滖動手法,它是以瀏覽者在瀏覽網頁的角度在設計,當瀏覽者在向下滾動網頁時,它的網頁內容才會逐一漸變地顯現出來,不僅較不會佔頻寬,也不會有覺得內容過於冗長。
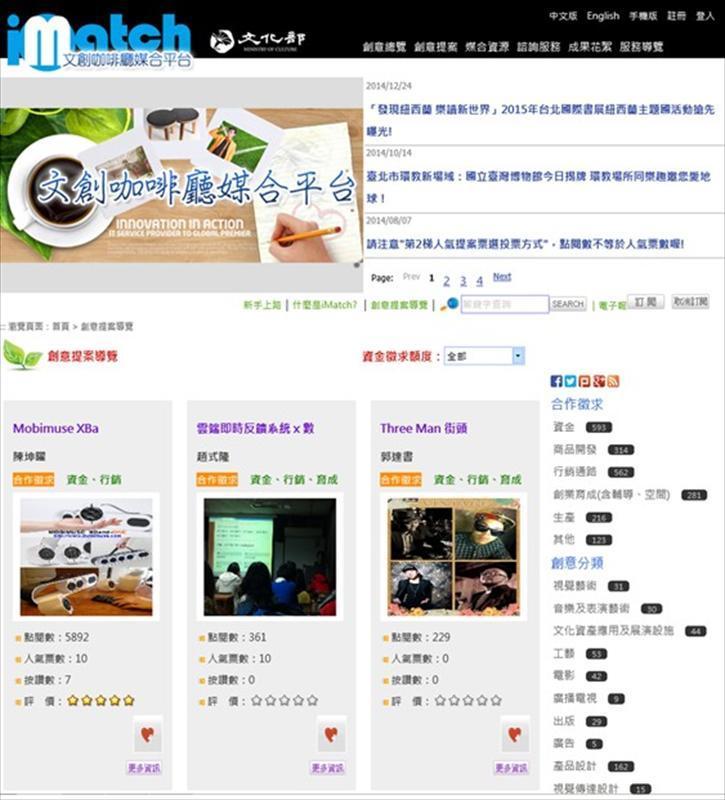
以下這個網頁就是以這樣的手法製作,瀏覽者只要向下滖動網頁,它的內容就會逐一的出現,方便瀏覽者進行使用。

還有利用大文本排版方式,透過文字變化的方式,來進行不同感覺的網頁設計,讓瀏覽者在一開啟網頁後,可立即被其所吸引,再加上單元區塊間的層次分明,讓瀏覽者在操作上,能夠更為便捷。
最後還有像是使用高品質圖像設計的網頁,不論是設置於網頁內容的底部,或是具互動性高的輪播型態,都將更能讓瀏覽者願意多停留瀏覽網頁,甚至還有網站,利用這些高品質的圖像,讓瀏覽者在瀏覽網頁時,間隔數秒後,自動變換至下一張,使其在瀏覽時,又增添了一驚喜。
結語
網頁設計,我想2015年的網頁設計趨勢,主要仍然會以響應式網頁設計為主,而如何能讓所設計好之網頁更能吸引瀏覽者停留,我想至少要具備以下的基本要件:
- 使用響應式網頁設計為基礎
- 以使用者體驗為主的介面規劃
- 採用簡單元素的扁平式設計
- 利用滑動介面及向下滾動內容的方式進行瀏覽
- 具互動性高的視覺體驗
有了以上的基本要件後,一定能有一個跨瀏覽器、裝置,且具互動性的網站產生。而如何打破傳統的網頁設計,創造出一個具個人化、互動性高且視覺效果高的多樣化網頁,我想還是必須要不斷的充實及操作,如此未來不管是以何種方式所設計出的網頁,都一定會令人為之一亮。
猜你喜歡

一個網站,到底要如何令人有感,吸引瀏覽者停留的重要關鍵,也是一門學問,因為每個人所需要的資訊皆不相同。網站定位,在現在除了資訊即時、速度要快外,同時還必須兼顧瀏覽者之使用需求,如何有效達成與瀏覽者間互動外,更是不可或缺的關鍵因素。

網路行銷的方式已經走向多元化發展,在這個網路科技、行銷工具眾多的時代裡,很多經營者的疑問是「我們需要有自己的網站嗎?」,在本篇文章中,明確的說明五個企業需要建置網站的理由及一個優良的網站應該注意哪些事項。

網頁設計只要一位設計師就能完工?挑出網頁版型就等於完成了網頁設計,就能開始期待上線後產生預期效益嗎?
有效做好生產與物料管控(PMC) - 掌握生產節奏 × 精準控料 × 提升交期達成率!
上課時間 2026/11/18 ~ 2026/11/18
專案管理應用實務-經營管理必備能力
上課時間 2026/05/12 ~ 2026/05/13
急救人員安全衛生在職教育訓練(1150210)下午班 - 下午班 - 請提供急救初訓證書影本
上課時間 2026/02/10 ~ 2026/02/10
AI賦能×智慧財務與金融應用實戰班 - 南科班 - 第二梯 - 需自備筆電
上課時間 2026/10/21 ~ 2026/10/21
採購應如何確認買價的合理性–價格與成本分析技巧與實務
上課時間 2026/08/06 ~ 2026/08/06
荷重在一公噸以上之堆高機操作人員安全衛生在職教育訓練班 - 下午班
上課時間 2026/03/18 ~ 2026/03/18
工業3.5智慧製造與豐田自働化實務
上課時間 2026/04/22 ~ 2026/04/23
【最新13版】MTP企業管理者管理才能發展培訓班 - 244期(01/15.20.22.27 - 已達開班人數
上課時間 2026/01/15 ~ 2026/01/27
AI智慧製造:雲端與邊緣運算整合實務 - 需自備筆電
上課時間 2026/10/14 ~ 2026/10/14
營業秘密保護、競業禁止及個資安全管理 - 內稽內控實務
上課時間 2026/05/26 ~ 2026/05/26